The Power of 'Undo'

One of the benefits of not having any brand allegiance in the 'smartphone wars' is that I've been able to appreciate subtle differences between brands after bouncing from Windows Mobile, to Android, to iPhone, and back to Android. As much as Apple is heralded for its attention to holistic user experience in their products, it is Android's increasing use of the 'undo' action that provides a refreshing and powerful ode to a timeless user experience golden rule: "Permit easy reversal of actions."
Even an ideal design cannot provide an error free experience for all users. Users interacting with a new interface will predictably have a relatively high error rate until they master the interaction flow. Experienced users tend to operate so rapidly from muscle memory that they can make mistakes occasionally.
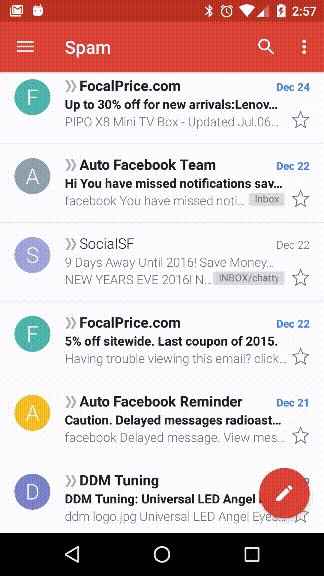
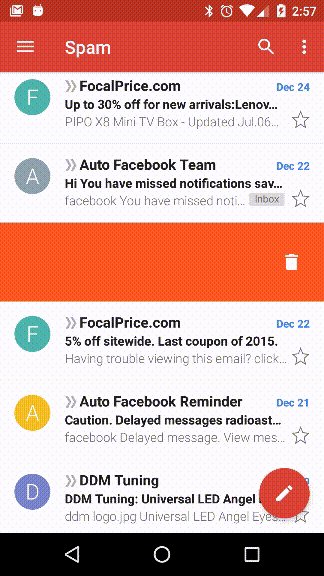
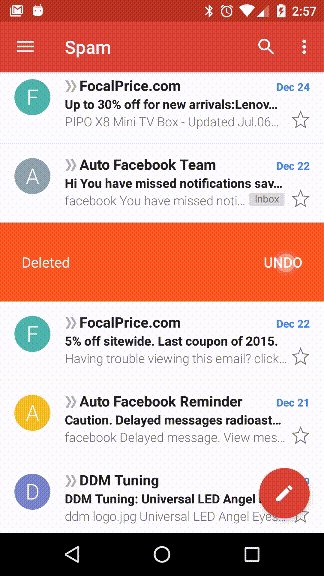
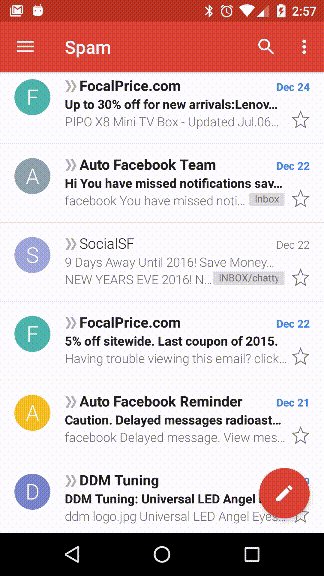
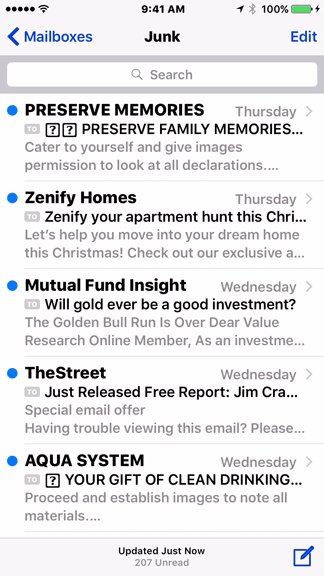
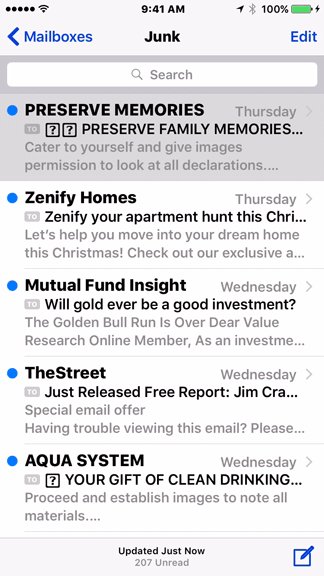
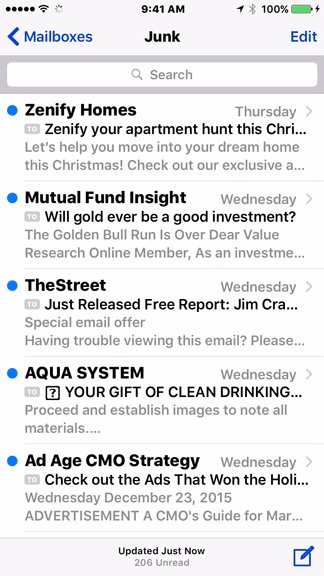
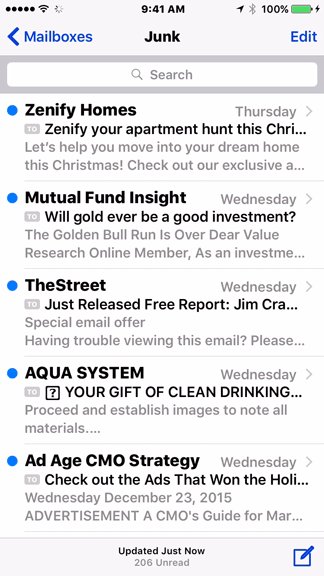
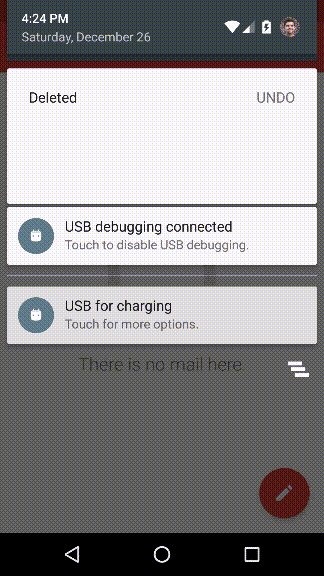
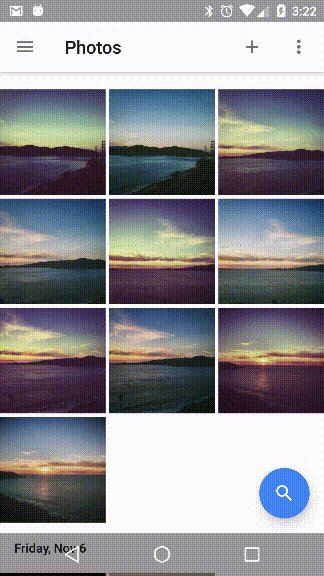
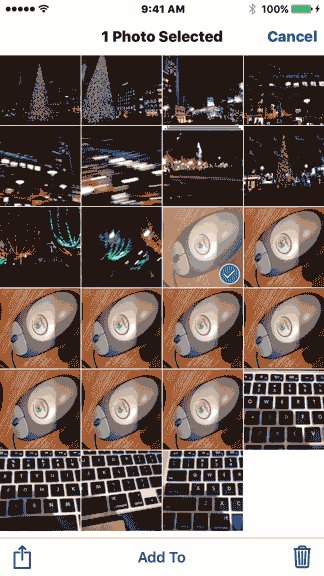
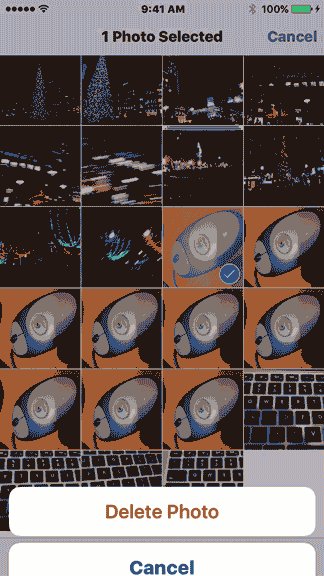
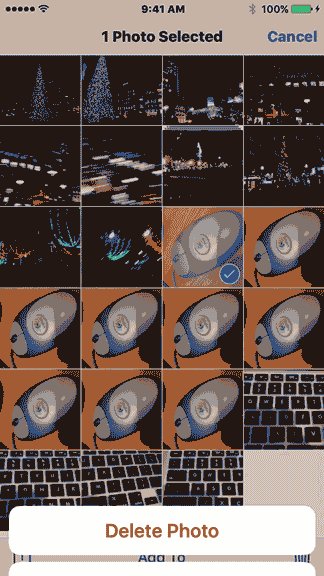
Let's compare some high frequency interactions between Android Marshmallow (left) and Apple iOS 9 (right):
Swipe to delete an email
 |
 |
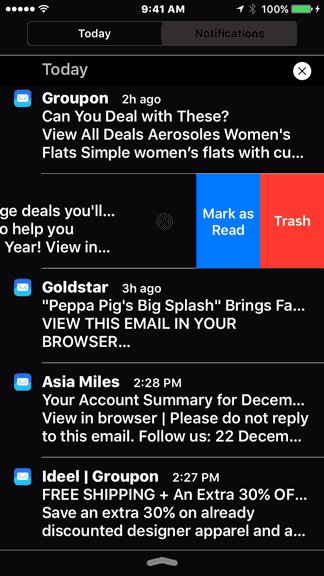
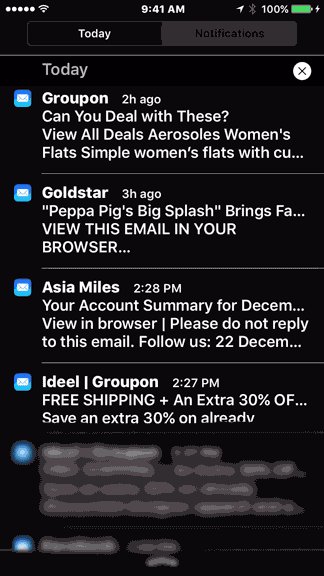
Deleting an email from the notification drawer
 |
 |
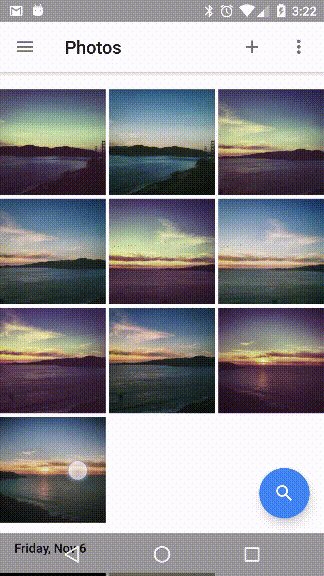
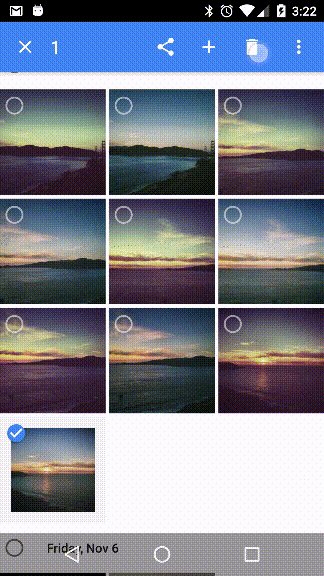
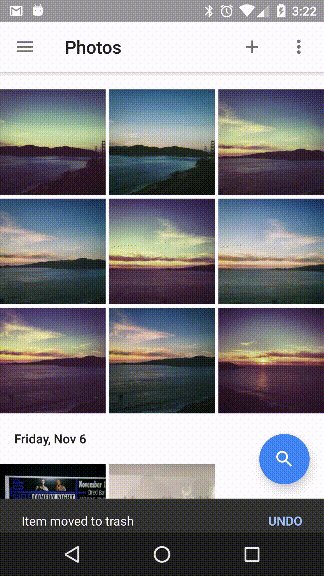
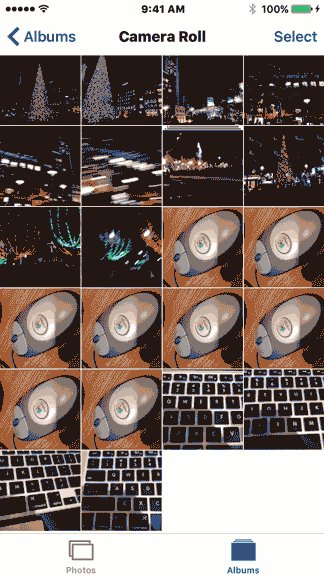
Deleting a photo
 |
 |
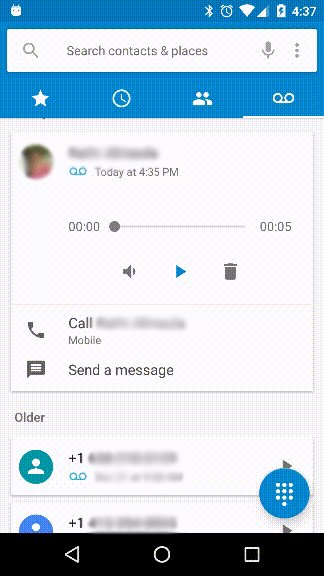
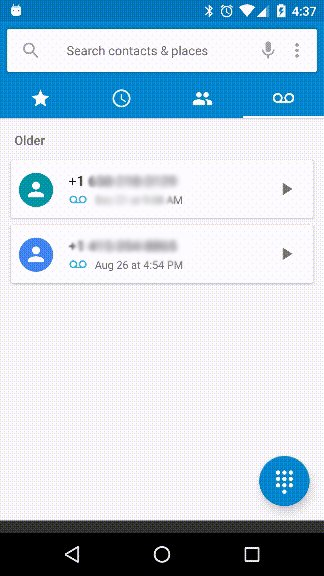
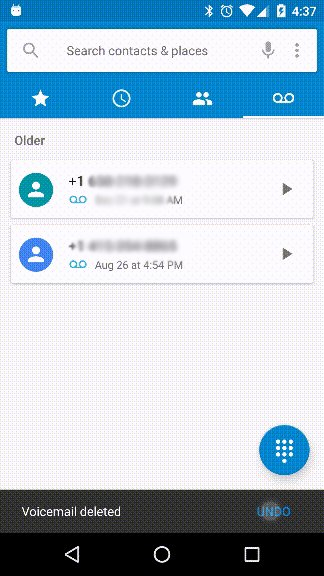
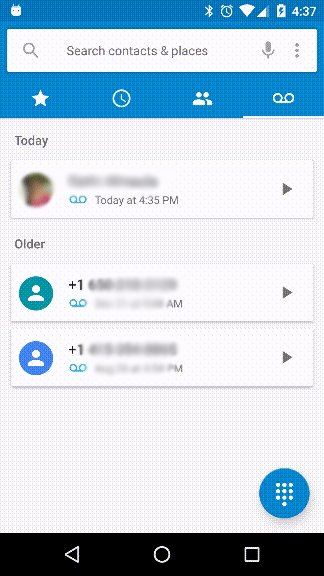
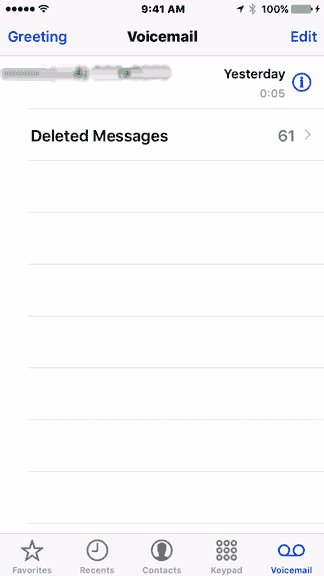
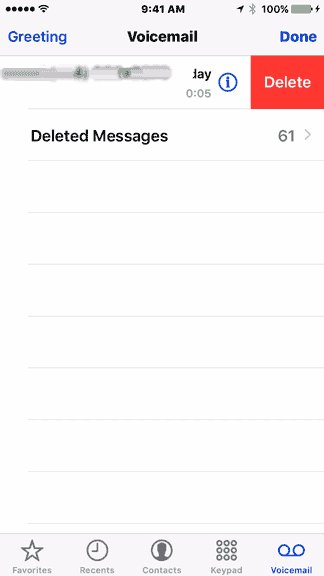
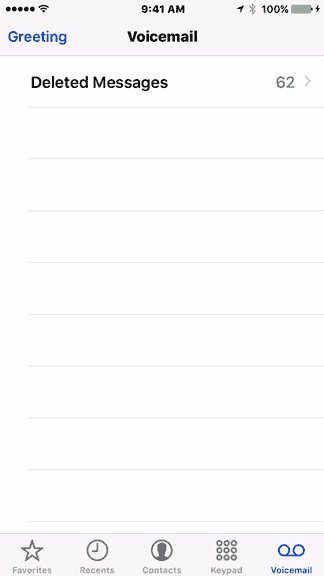
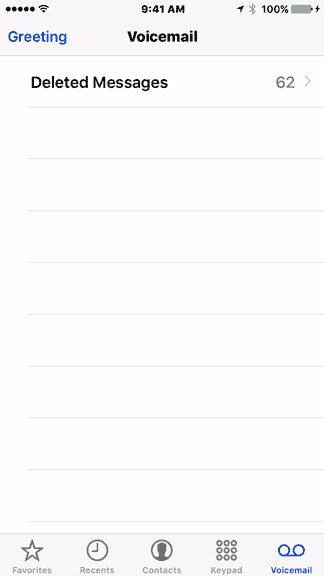
Deleting a visual voicemail
 |
 |
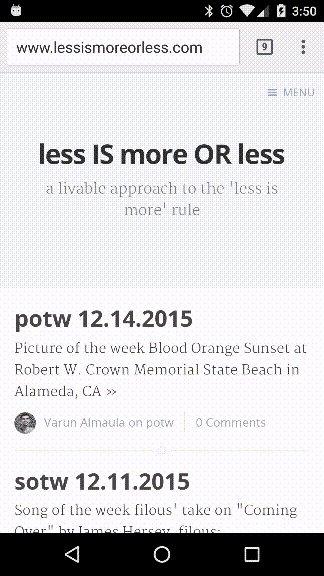
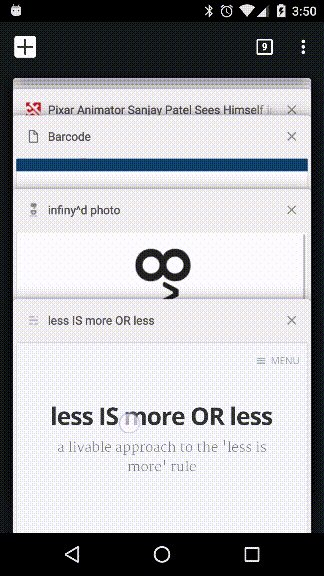
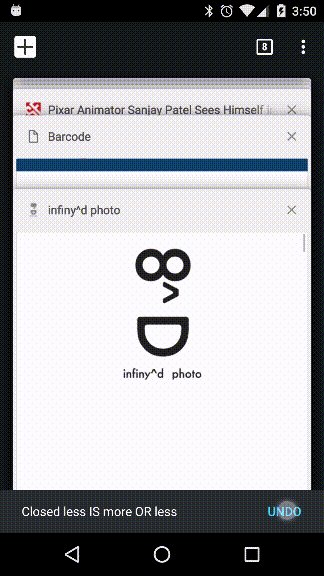
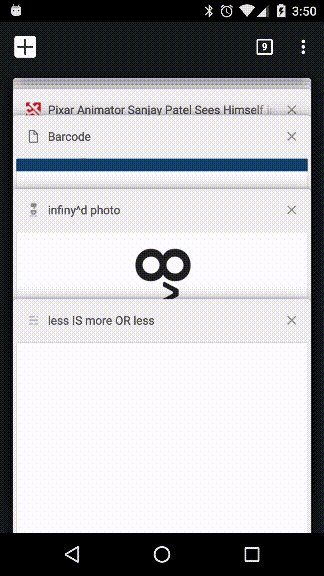
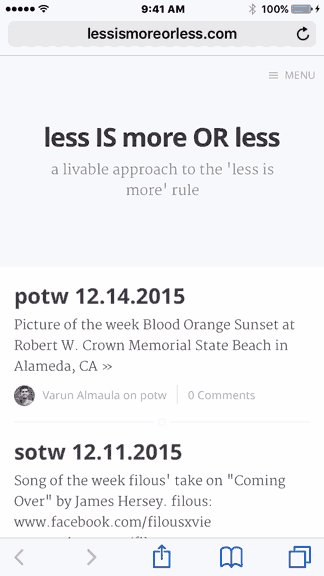
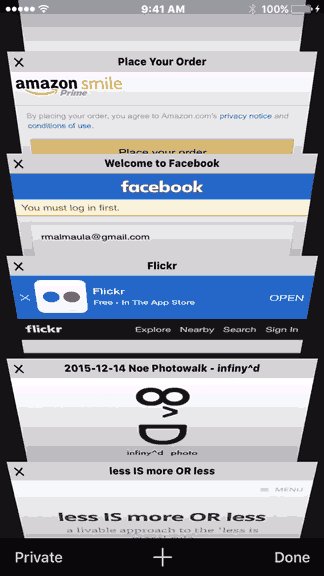
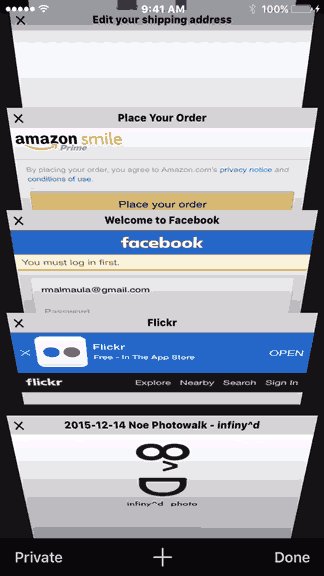
Closing a browser tab
 |
 |
Other interactions where I've noticed Android providing the 'undo' functionality are:
- deleting an email conversation explicitly via the multiple conversation selector
- swiping away google now cards
Apple also provides 'undo' functionality while typing using the soft keyboard. You can shake the phone and it will undo the last typing action. Oddly, this type of hidden gesture is unlikely to be discovered by the users who need it most, beginners and intermediates. (Not to mention, the effort to shake the entire device undermines the physical interaction of 'pecking' on a soft keyboard).
Why does this even matter?
Reversal of action helps engineering teams build better products and retain happy users over time (an increasingly difficult metric to nail). Here are some great benefits of reversal of action in no particular order:
- Avoids negative emotional responses: Helps avoid disastrous situations that lead to tangible user frustration and negative emotional responses that stick with your product (deleting a financial email, a new professional contact, etc). If your users are having this type of reaction and you a) don't know about it or b) can't fix it for multiple releases, you are in danger of losing them permanently.
- Fosters trust and empowers users to take managed risks: Users may initially use it as a crutch as they acclimate to your product, but eventually they will transition to using it as a trustworthy fall back while rapidly navigating and exploring the product's 'long tail' features.
- Avoid belittling your users: The python programming language has a powerful 'EAFP' paradigm; 'it is easier to ask for forgiveness than permission'. Instead of halting the flow of a program at every instance and checking for an uncommon mistake, blaze ahead and deal with the mistake in the rare case it actually happens. The idea is to optimize both code design and program execution for the common scenario and recover if you later find this was not the case. 'EAFP' can be applied to user design as well. A lot of interfaces use a 2 stage confirmation dialog (e.g. 'do you really want to do this action?') before a potentially permanent action. Unless this is a truly rare and particularly destructive action like wiping a phone, these dialogs annoy the user after the first few instances. Furthermore, they will always slow down the user interaction flow and often require dedicated icon or screen space. Flip this paradigm around and rely on 'undo' to fix any minor messes afterwards!
- Predictable feedback: The predictable placement of an undo dialog not only allows a user that has made a mistake to reverse the action, it also provides positive confirmation to a user that the system has acknowledged the user's successful action (otherwise the user would not have received the dialog in the first place). The trick to achieve this '2 for the price of 1' scenario is to ensure the undo dialog confirmation does not disrupt the user's concentration within an interaction flow. In an extreme example, imagine how annoying it would be to receive a full screen undo dialog confirmation every time you deleted an email. In the case of Android, this is avoided by using a small fleeting undo dialog at the bottom of the screen.
- Innovation: Just as 'undo' empowers the user, it also empowers the designer and creator. Products that evolve meaningfully will take risks and the best engineering teams operate with the humility of knowing missteps will occur. 'Undo' intelligently used in new features is not to be used as a crutch in lieu of good product design, but as a safety valve in case things don't go exactly as planned or there is an initial learning curve.
- A telemetry goldmine: This follows from the 'innovation' point above. Can you quantitatively assess user design efficiency or user dissatisfaction after a new release? What if you measured the 'undo' rate per action over time? Let's say Apple decided to use '3D Touch' to quickly select and delete conversations in the iMessage application. Maybe they didn't get the sensitivity quite right and users were accidentally deleting several conversations by accident. In a scenario without an 'undo' feature, the engineering team might not find out until weeks later as expensive support phone lines and Apple Genius store visits double from last month. In a scenario with an 'undo' feature, the user remedies the issue immediately without assistance and the engineering team notices a skyrocketing 'undo' rate from the iMessage app within days.
How to integrate 'undo' into your product?
If you have already baked 'reversal of action' into your product design from inception - congrats! Retroactively adding this to your product can take time because there needs to be a level of consistency across all destructive actions before it makes sense to include it. Select a minimum viable set of actions that require undo functionality. Add them as hidden options first. Once you hit the minimum, release the 'undo' feature (with the corresponding telemetry feed of course!). Keep adding new minimum viable sets over time to create the needed consistency. Make a development rule that any new feature must be designed with 'undo' enabled if applicable.
For example, we can see that Google has only gone about halfway on the most common destructive buttons. There are still several other destructive actions that do not have 'undo' functionality in Android (in decreasing order of importance):
- deleting contacts
- deleting calendar events, reminders
- deleting conversations/msgs in google hangouts
- removing bluetooth devices, wifi networks
- removing apps from home screen or deleting apps
- keyboard typing and cut/paste undo
- deleting calls from call history
- dismissing sms or calendar notifications
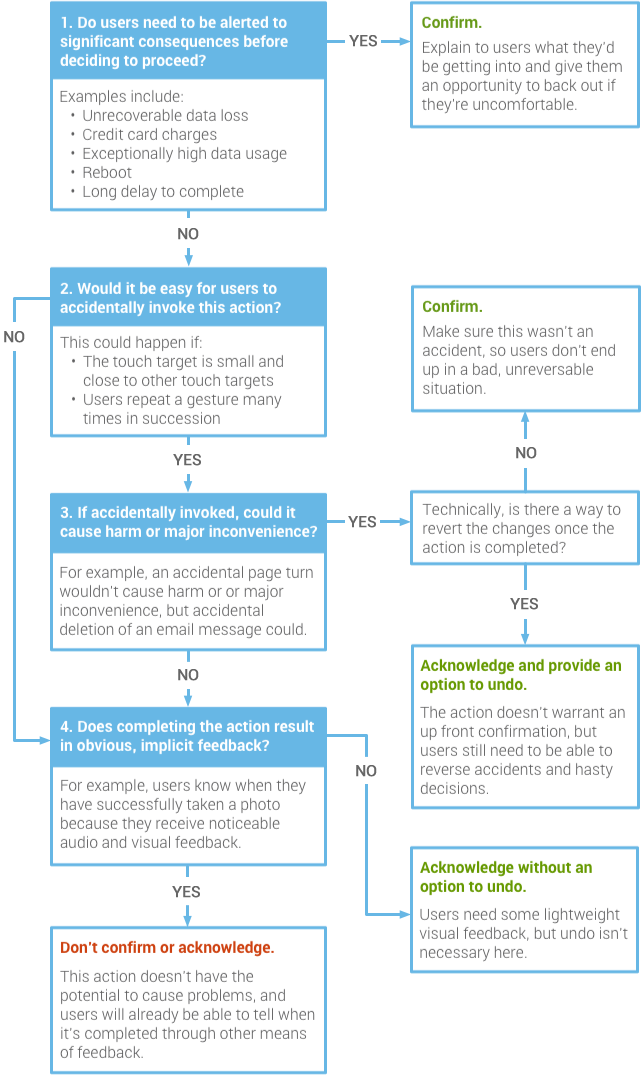
For a handy guideline on how this may apply to your product, the Android Design guide has a nice flow chart to help you make these product design decisions.
And for some examples on how Apple has drifted away from user centered design principles over time, here is a great read courtesy of fast.co design.
UPDATE: 5/18/2016
Google's new Firebase analytics platform has introduced a way to quickly get automated user feedback via 'undo' actions in mobile applications. By adding a simple logging event in the codebase, you can now analyze your user's undo actions. It is unclear at this time whether the undo event is a preset loggable event, a custom logging event, or perhaps something that can be hacked-in for now by using an otherwise unused logging event for your app.
